계발에서 개발까지
안녕하세요 오늘은 구글 애드몹 광고 중에 네이티브라는 광고를 넣는 방법을 알아보겠습니다.
네이티브 광고란?
네이티브 광고는 플랫폼 고유의 UI 구성요소를 통해 사용자에게 제공되는 광고 애셋입니다. 이 광고는 레이아웃을 구축할 때 사용한 것과 동일한 유형의 보기로 나타나며, 게재되는 사용자 환경의 시각적 디자인과 어울리는 형식으로 표시될 수 있습니다. 코딩 측면에서 보면 네이티브 광고가 로드될 때 앱에서 광고 애셋을 포함하는 NativeAd 객체를 수신하고 Google 모바일 광고 SDK가 아닌 앱에서 광고 표시를 처리한다는 뜻입니다.
정리하면 맞춤 설정을 할 수 있는 광고이며 디자인과 어울리는 형식으로 변경이 가능하다는 것입니다.
애드몹중에 인기 있는 배너광고나 전면광고 말고도 네이티브 광고를 활용하면 더욱더 수익이 증가할 수 있습니다.
Android Google AdMob NativeTemplatesAds
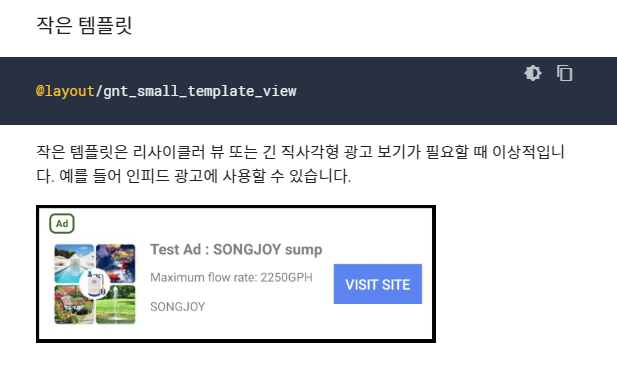
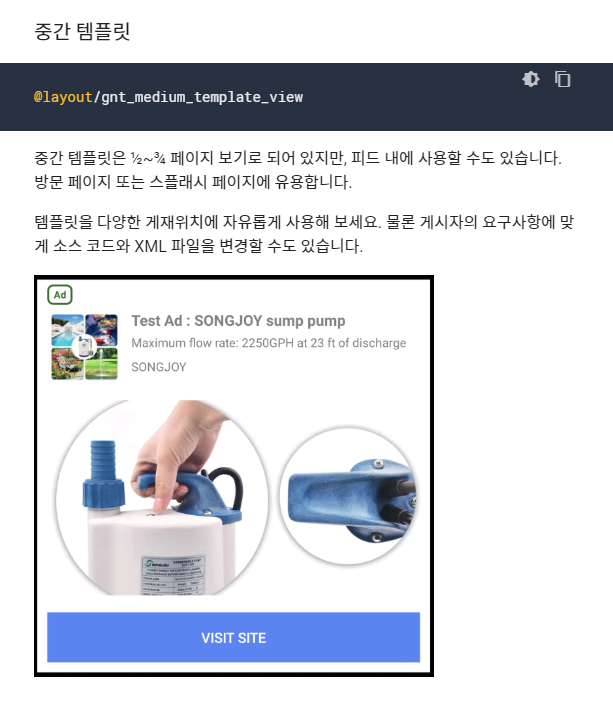
일단 구글에서 제공해주는 네이티브 템플릿 광고를 넣어보겠습니다. 네이티브 광고를 최대한 활용하려면 광고의 레이아웃 스타일을 앱의 다른 부분과 유사하게 지정하는 것이 중요합니다. 그래서 Google에서 자체적으로 네이티브 광고를 쉽게 시작할 수 있도록 네이티브 템플릿을 만들었습니다. 구현하기 전에 템플릿의 크기를 알아보겠습니다.


이렇게 두 가지 형식으로 나뉘며 원하는 곳에 지정해서 넣으면 알아서 맞춰서 나옵니다.
googleads/googleads-mobile-android-native-templates
Contribute to googleads/googleads-mobile-android-native-templates development by creating an account on GitHub.
github.com
위에 링크를 타고 Github에 들어가 네이티브 템플릿을 다운로드합니다.
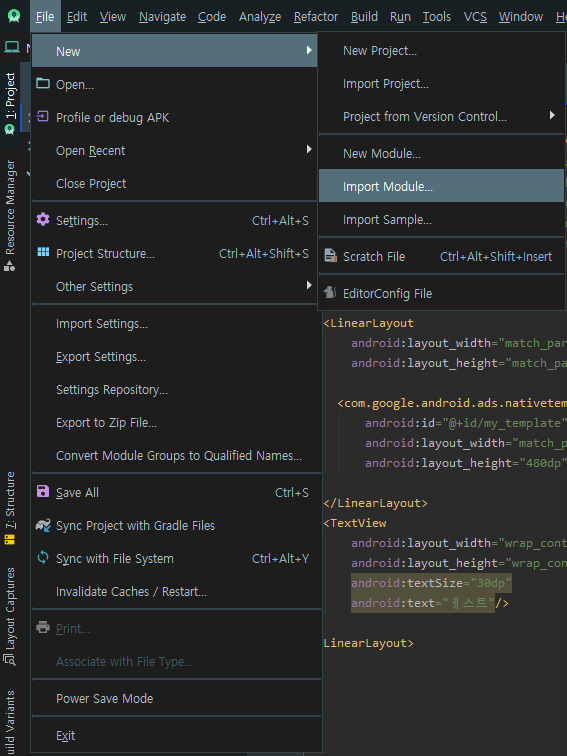
그리고 안드로이드 스튜디오를 실행시켜 모둘을 가져옵니다.


Github에서 받았던 네이티브 템플릿 모듈을 넣어줍니다. 실제 애드몹 ID로 하시지 마시고
Google에서 제공하는 테스트 ID로 구현을 먼저 해보는 걸 추천합니다.
build.gradle(Module : app)
implementation project(':nativetemplates')
implementation 'com.google.android.gms:play-services-ads:19.0.0'
build.gradle(Project : )
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.google.gms:google-services:4.3.2'
classpath 'com.android.tools.build:gradle:3.6.1'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
google()
jcenter()
maven {
url "https://maven.google.com"
}
}
}
AndroidManifest.xml
<manifest>
<application>
<!-- Sample AdMob App ID: ca-app-pub-3940256099942544~3347511713 -->
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-xxxxxxxxxxxxxxxx~yyyyyyyyyy"/>
</application>
</manifest>
이제 레이아웃을 지정할 텐데요 저는 버튼을 이용해 페이지를 띄워 작은 사이즈와 중간 사이즈 둘 다 띄워보겠습니다.
mainlayout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/mediumsize"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:text="중간사이즈"/>
<View
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="8"/>
<Button
android:id="@+id/smallsize"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:text="작은사이즈"/>
</LinearLayout>
smallsize.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<com.google.android.ads.nativetemplates.TemplateView
android:id="@+id/my_template"
app:gnt_template_type="@layout/gnt_small_template_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
mediumsize.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<com.google.android.ads.nativetemplates.TemplateView
android:id="@+id/my_template"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:gnt_template_type="@layout/gnt_medium_template_view"/>
</LinearLayout>여기까지 하셨으면 작은 사이즈와 중간 사이즈 지정이 끝납니다. 이제 Activity로 넘어가 보겠습니다.
MainActiviy.java
public class MainActivity extends AppCompatActivity {
private Button msize,ssize;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
msize = findViewById(R.id.mediumsize);
ssize = findViewById(R.id.smallsize);
MobileAds.initialize(this, "ca-app-pub-3940256099942544~3347511713");
msize.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(getApplicationContext(), MediumSize.class);
startActivity(intent);
}
});
ssize.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(getApplicationContext(), SmallSize.class);
startActivity(intent);
}
});
}
}레이아웃의 버튼을 클릭 시 화면 전환을 해줍니다.
SmallSize.java
public class SmallSize extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.smallsize);
AdLoader.Builder builder = new AdLoader.Builder(
this, "ca-app-pub-3940256099942544/2247696110");
builder.forUnifiedNativeAd(new UnifiedNativeAd.OnUnifiedNativeAdLoadedListener() {
@Override
public void onUnifiedNativeAdLoaded(UnifiedNativeAd unifiedNativeAd) {
TemplateView template = findViewById(R.id.my_template);
template.setNativeAd(unifiedNativeAd);
}
});
AdLoader adLoader = builder.build();
adLoader.loadAd(new AdRequest.Builder().build());
}
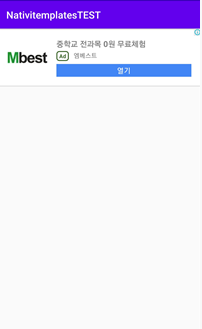
}작은 사이즈의 네이티브 광고입니다.
MediumSize
public class MediumSize extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.mediumsize);
AdLoader.Builder builder = new AdLoader.Builder(
this, "ca-app-pub-3940256099942544/2247696110");
builder.forUnifiedNativeAd(new UnifiedNativeAd.OnUnifiedNativeAdLoadedListener() {
@Override
public void onUnifiedNativeAdLoaded(UnifiedNativeAd unifiedNativeAd) {
TemplateView template = findViewById(R.id.my_template);
template.setNativeAd(unifiedNativeAd);
}
});
AdLoader adLoader = builder.build();
adLoader.loadAd(new AdRequest.Builder().build());
}
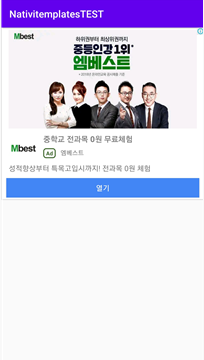
}중간 사이즈의 네이티브 광고입니다.
AndroidManifest.xml
<activity android:name=".SmallSize"/>
<activity android:name=".MediumSize"/>매니페스트에 java.class 설정해주면 이제 작업은 끝났습니다
한번 실행해 보겠습니다.


작은 사이즈와 중간 사이즈가 잘 나오는 것을 확인할 수 있습니다.
수고하셨습니다 ★
더 많은 정보 https://deumdroid.tistory.com/
'Android Studio' 카테고리의 다른 글
| 안드로이드 스튜디오 구글 애드몹 보상형 광고 삽입하기 (0) | 2020.05.27 |
|---|---|
| 안드로이드 스튜디오 웹뷰( WebView)설정하기 (0) | 2020.03.13 |
| 안드로이드 스튜디오 RecylerView and CheckBox , Delete (0) | 2020.03.07 |
| 안드로이드 스튜디오 BottomSheetDialog 하단 다이얼로그 적용 (0) | 2020.03.06 |
| 안드로이드 스튜디오 OnClickListener 와 setOnLongClickListener 중복 사용 하기 (0) | 2020.03.06 |