안드로이드 스튜디오 테두리가 있는 버튼 만들기 / 버튼 이쁘게 만들기
- Android Studio
- 2019. 12. 24.
안녕하세요 오늘은 버튼을 더욱 이쁘게 만들 수 있는 방법에 대해 알아보겠습니다.
만들어진 이미지를 넣어서 만드는 버튼이 정말 간단하고 이쁘지만 이미지가 없는경우
최대한 기본 버튼보다는 더 이쁠 수 ? 있는 방법이 있습니다.
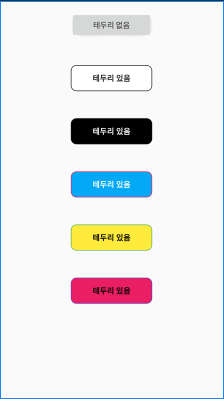
밑에 보이시는 사진처럼 버튼을 꾸밀 수 있습니다.
테두리 없고 꾸미지않은 버튼과 있는 버튼의 차이점 입니다.

일단 테두리를 와 배경색을 넣기 위해서는 res -> drawable 파일에 XML파일을 만들어 주셔야합니다.
그리고 밑에 처럼 <shape 안에 밑에 처럼 지정해주시면 됩니다.
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#fff" /> //배경색
<stroke
android:width="1dp"
android:color="#111" /> //선색
<corners
android:topLeftRadius="10dp"
android:topRightRadius="10dp"
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp" /> // 선 휘는각도
/>
</shape>
이렇게 만들고 activity_main에 버튼을 생성후 background에 xml을 지정해주면 이쁜 버튼을 만들 수 있습니다.
<Button
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="50dp"
android:background="@drawable/et_link_back2"
android:text="테두리 있음"
android:textStyle="bold" />
수고하셨습니다.
'Android Studio' 카테고리의 다른 글
| 안드로이드 스튜디오 시작 화면에 앱 설명넣기 (0) | 2020.01.02 |
|---|---|
| 안드로이드 스튜디오 Intro화면 만들기(splash) (0) | 2020.01.02 |
| 안드로이드 스튜디오 ERROR: Manifest merger failed (0) | 2019.12.24 |
| 안드로이드 스튜디오 커스텀 폰트 (Custom font) 적용하기 (0) | 2019.12.23 |
| 안드로이드 스튜디오 (Key Store) 키 생성 및 APK 추출하기 (0) | 2019.12.22 |