안드로이드 스튜디오 고급위젯을 사용하여 날짜/시간 예약 앱 만들기
- Android Studio
- 2019. 11. 29.
안녕하세요 오늘은 오늘은 고급 위젯의 용도와 사용법을 알아보겠습니다.
그중에 오늘은 시계 위젯과 캘린더뷰 위젯을 사용해보겠습니다.
■ 기능
1. 타이머 기능: (예약 시작)과 (에약 완료)를 클릭하면 크로노미터가 타이머로 동작한다
2. 날짜/시간 설정: (날짜 설정)과 (시간 설정)을 클릭하면 예약할 날짜와 시간을 변경할 수 있다.
3.(예약 완료)를 클릭하면 설정한 날짜와 시간이 결정된다.
새 프로젝트를 만들고 프로젝트 이름을 정해줍니다.
프로젝트를 만들면 기능을 넣어줄 레이아웃을 먼저 만들어 줍니다
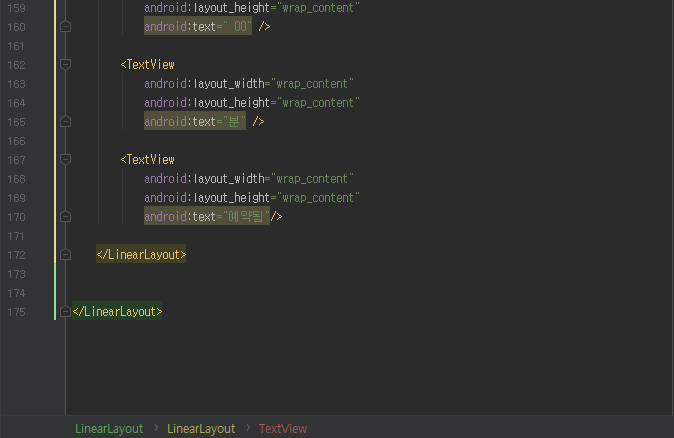
밑에는 activity_main.xml 코딩입니다. 천천히 따라해주세요

19.android:format 00:00:00과 같이 나오도록 크로노미터 형식을 설정

53.android:layout_weight="1" 캘린더뷰가 포함된 리니어 레이아웃이
나머지 높이를 꽉 채우려고 설정
55~69. FrameLayout 를통해 캘린더뷰와 타임 피커가 동시에 들어가도록
프레임 레이아웃으로 설정
java설정으로 선택으로 인하여 둘 중 한 가지만 보이도록 설정



이제 이렇게 하면 레이아웃 설정이 끝나게 됩니다.
잘 따라 하셨으면 밑에처럼 레이아웃이 완성이 됩니다.
이제 자바 코딩을 넣어줍니다

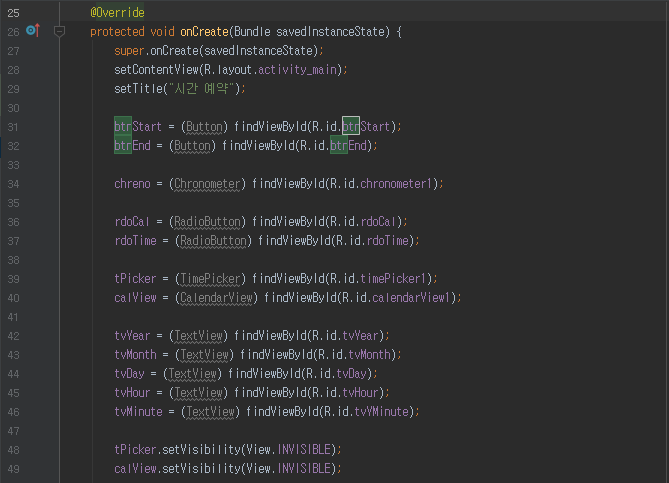
밑에는 자바 소스입니다.
class 밑에 변수를 설정해 줍니다.
1. 타이머로 사용할 Chronometer 변수
2. 예약 시작과 예약 완료 변수
3. 라디오 버튼 변수 2개 날짜를 설정할 캘린더뷰 변수와 시간을 설정할 타임 피커 변수
4. 레이아웃 맨 마지막에 출력될 연, 월, 일, 시, 분의 숫자에 해당하는 텍스트뷰 변수 5개
5. 캘린더뷰에서 선택할 연, 월, 일에 해당하는 변수

1. 위젯 변수 12개에 위젯을 대입한다.
2 48,49번 줄은 타 임피 커과 캘린더뷰를 보이지 않게 설정합니다.
여기까지 완성하고 한번 실행시켜서 라디오 버튼을 클릭하여
캘린더뷰와 타임 피커가 하나씩 보이는지 확인해보세요.

1. 날짜 설정 라디오 버튼을 클릭하면 캘린더뷰만 보이도록 설정
2. 시간 설정 라디오 버튼을 클릭하면 타임 피커만 보이도록 설정
※ 아직 메인 함수 onCreate() 내부에 계속 코딩하시면 됩니다.

1. 크로노미터를 0으로 초기화한다. 예약 시작을 누를 때마다 초기화가 되게 설정해둡니다.
2. 타이머가 시작되면 글자가 빨간 생으로, 정지하면 파란색으로 하여 보기 쉽게 설정합니다.

1. 캘린더에서 선택한 연, 월, 일을 해당하는 텍스트뷰에 설정한다.
2. 타임 피커에서 설정한 시간과 분을 구하여 택스트 뷰에 설정한다

이렇게 자바 소스까지 완성하셨으면 이제 단말기로 실행시켜서
앱이 잘 작동되는지 확인하시면 됩니다.
앱 실행 -> 예약 시작 -> 날짜 설정 -> 캘린더뷰에서 해당 날짜 선택
-> 시간 설정 -> 타임 피커에서 시간선택-> 예약 완료
이렇게 오늘은 고급 위젯을 활용하여 날짜 및 시간 예약 앱을 만들어 보았습니다.
프로젝트 파일은 자료 저장소에 올릴 테니깐 import 해서 보시기 바랍니다.
수고하셨습니다.
'Android Studio' 카테고리의 다른 글
| 안드로이드 스튜디오 초 간단 계산기 앱 만들기 (1) | 2019.12.02 |
|---|---|
| 안드로이드 스튜디오 핸드폰 뒤로가기 두번으로 앱 종료시키기(onBackPressed) (0) | 2019.11.30 |
| 안드로이드 스튜디오 시크바(SeekBar) 를 이용하여 화면밝기조정 (0) | 2019.11.28 |
| 안드로이드 스튜디오 여러화면간 값 전달하기 및 전환하기 (Intent) (3) | 2019.11.27 |
| 안드로이드 스튜디오 스크롤뷰 (ScrollView)사용하기 (수평) (0) | 2019.11.26 |