안드로이드 스튜디오 시크바(SeekBar) 를 이용하여 화면밝기조정
- Android Studio
- 2019. 11. 28.
안녕하세요 오늘은 안드로이드에서
대표적인 상태 표시 위젯인 시크 바(SeekBar)를 이용해서
화면 밝기 조정을 해보겠습니다. 핸들을 드래그하여 좌우로 이동이 가능하며
시크 바를 이용하여 볼륨 조절이나 재생 위치 조절도 가능합니다.
처음 프로젝트를 생성하고 activity_main.xml파일을 열고 밑에 코드를 입력합니다.

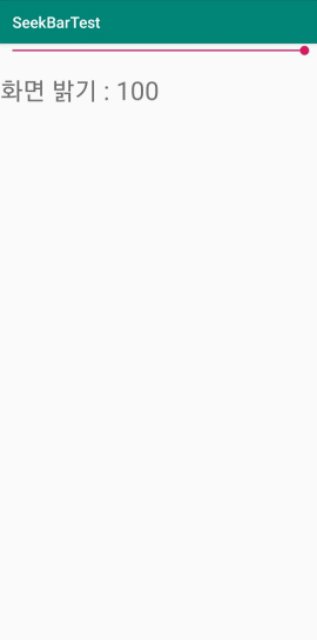
코드가 적어 어려움이 없으실겁니다 그러면 밑에처럼 화면이 구성이 됩니다.

화면 구성이 끝나고 이제 MainActivity.java 파일을 열고
시크바의 값이 바뀌었을 때 그 값을 텍스트뷰에 표시하도록
코드를 입력해줍니다


이 코드는 xml 레이아웃에 들어 있는 시크 바 객체를 참조한 후
그 값이 바뀔 때마다 리스너를
통해 알수있고 변경된 값은 화면 밝기를 조정하는 데 사용됩니다.
화면 밝기는 코드44번줄에 Windowmanager로 설정이 가능합니다.
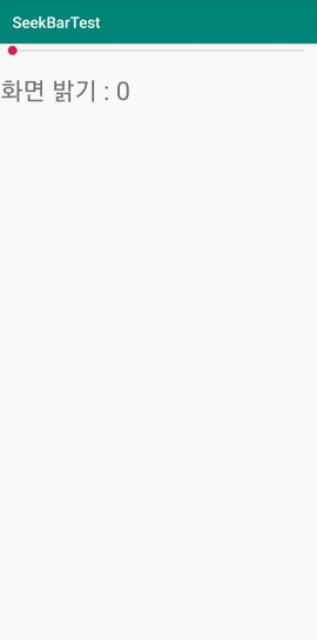
이제 앱을 실행시켜보겠습니다.

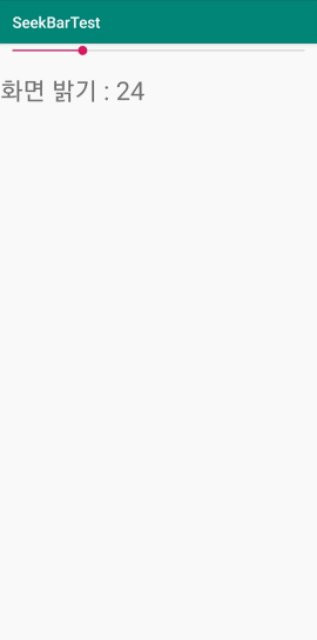
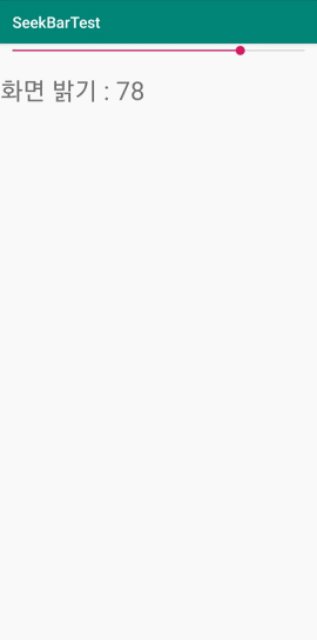
앱을 실행하면 시크바가 보이고 시크 바를 스크롤해서 움직이면
움직인 값만큼 핸드폰 단말기 화면의
밝기가 조절되는걸 확인할 수 있습니다.
제가 캡쳐로 GIF를 만들어서 그런지 화면 밝기 조절이 되는 게 확인이 안 되네요 ㅜㅜ
자료 저장소에 예제 올려드릴테니깐 다운로드하여서 한번 해보세요
기초부터 올려드린다음에 좀 더 심화과정으로 차근차근 올리겠습니다
수고하셨습니다.
'Android Studio' 카테고리의 다른 글
| 안드로이드 스튜디오 핸드폰 뒤로가기 두번으로 앱 종료시키기(onBackPressed) (0) | 2019.11.30 |
|---|---|
| 안드로이드 스튜디오 고급위젯을 사용하여 날짜/시간 예약 앱 만들기 (0) | 2019.11.29 |
| 안드로이드 스튜디오 여러화면간 값 전달하기 및 전환하기 (Intent) (3) | 2019.11.27 |
| 안드로이드 스튜디오 스크롤뷰 (ScrollView)사용하기 (수평) (0) | 2019.11.26 |
| 안드로이드 스튜디오 프레임 레이아웃(FrameLayout) & 뷰 전환하기 (3) | 2019.11.25 |