안드로이드 스튜디오 버튼 클릭 시 화면 전환하기 (Intent)
- Android Studio
- 2019. 12. 17.
안녕하세요 오늘은 Intent를 활용해서 화면 전환을 해보겠습니다.
Intent는 화면 전환뿐 아니라 정말 많은 용도로 앱을 개발하는데 이용하기 때문에
미리 익혀두시는게 좋습니다.
Intent를 이용해서 화면 전환하는 이유는 앱을 제작할 때 하나의 레이아웃으로만
제작을 할 수 없고 다른 화면과 기능을 넣어야 하기 때문에 자주 사용합니다
아주 간단한 예제로 살펴보겠습니다.
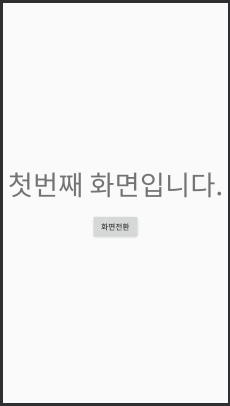
밑에는 첫번 째 레이아웃입니다 첫 번째 화면을 알려주는 텍스트와
다음 화면으로 넘어가기 위한 버튼을 하나 구성했습니다.
저 버튼을 누르면 다른 화면으로 넘어갈 수 있습니다.

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="첫번째 화면입니다."
android:textSize="50dp"/>
<LinearLayout
android:layout_marginTop="20dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="화면전환"/>
</LinearLayout>
</LinearLayout>
밑에는 두 번째 레이아웃입니다.
첫번째레이아웃에서 버튼을 누르면 이 화면이 실행됩니다.
레이아웃을 하나 임의로 만드세요.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="화면을 전환했습니다."
android:textSize="40dp"/>
</LinearLayout>

이렇게 만드셨으면 레이아웃 구성은 끝났습니다.
이제 MainActivity.java에서 화면 전환 코딩을
해주시면 되는데 그 전에 java파일도 하나 만들어 줍니다.

밑에는 MainActivity.java코딩입니다.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button imageButton = (Button) findViewById(R.id.btn1);
imageButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(getApplicationContext(), SubActivity.class);
startActivity(intent);
}
});
}
}클릭 리스너와 인텐트를 활용해서 손쉽게 코딩이 가능합니다.
이후 SubActivity.java를 만들었으면 아마 아무것도 없으실 겁니다.
당황하지 마시고 밑에처럼 구성해줍니다.
public class SubActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.subactivity_main);
}
}setContentView 에는 두 번째로 만든 액티비티를 넣어줘야 합니다.
이렇게 하면 코딩 작업은 끝났습니다.
하지만 이대로 실행시키면 앱이 제대로 작동을 안 할 거예요.
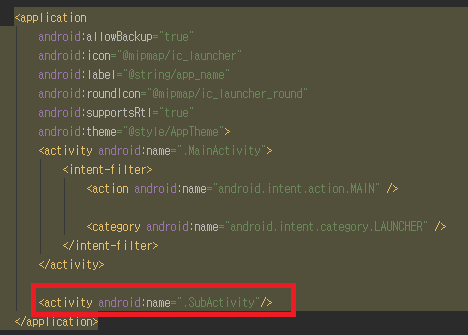
Manifasts에 서브 액티비티 자바를 설정을 안 해줬기 때문에
버튼을 누르면 강제 종료가 될 겁니다.

매니페스트 파일에 <application 사이에 <activity를 지정해줍니다.
여기까지 지정하시고 실행시키면 화면 전환이 잘 작동합니다.
수고하셨습니다.
'Android Studio' 카테고리의 다른 글
| 안드로이드 스튜디오 친구에게 앱 공유하기 (앱 내보내기) (2) | 2019.12.18 |
|---|---|
| 안드로이드 스튜디오 텍스트 클릭 시 이메일 보내기 (Intent / email) (0) | 2019.12.18 |
| 안드로이드 스튜디오 이미지 버튼으로 다른 앱 실행시키기 (0) | 2019.12.17 |
| 안드로이드 스튜디오 텍스트 뷰 에 링크를 넣어보자! (0) | 2019.12.17 |
| 안드로이드 스튜디오 핸드폰에 내장된 갤러리로 이동하기 (0) | 2019.12.17 |